Любой дизайнер знает, что такое растр. Важно подготовить изображения для публикации, изменения в макет. Для обычного пользователя разница между форматами не так уж велика. Тем не менее, это основы работы с графикой, которые должен знать каждый, кто хочет иметь возможность обрабатывать фотографии.
Определение растра, его преимущества и недостатки

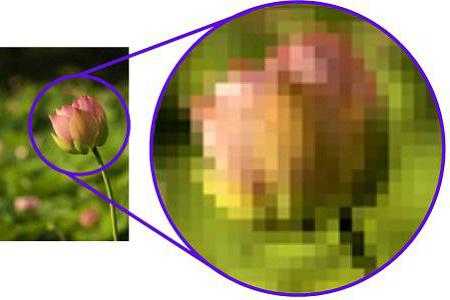
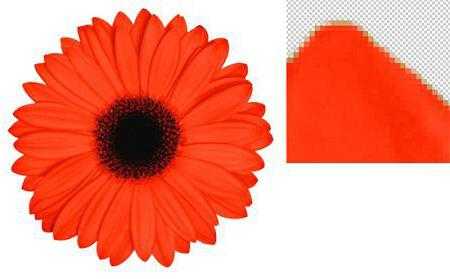
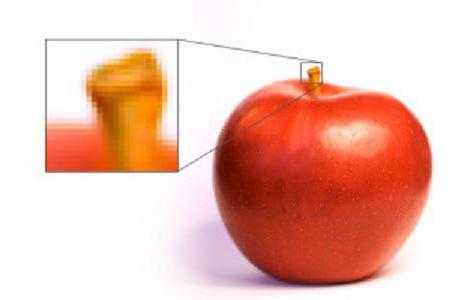
Что такое растр? Это изображение, состоящее из Матрицы пикселей, окрашенных в определенный цвет. Их легко заметить, значительно увеличивая рисунок. Файл с растровой графикой хранит код, содержащий количество точек и их цвет. Фотографии, сканированные рисунки, иллюстрации в журналах и на экране компьютера растровых. Сетка из пикселей (точек) может передавать изображение любой сложности, тени, градиенты, размытие, тени, 3D-эффекты и даже анимацию. Фотореалистичность - основное преимущество этого вида графики.
 Вам будет интересно:Файл и файловая структура. Файловые операции
Вам будет интересно:Файл и файловая структура. Файловые операции
К недостаткам растровых являются:
Характеристики растров
 Вам будет интересно:Виртуализация физической машины в VMware Workstation 10, Решение: настройки
Вам будет интересно:Виртуализация физической машины в VMware Workstation 10, Решение: настройки
Растровые изображения различаются по размеру, разрешению, цвету модулей и количества оттенков. Также отличными характеристиками сетки. Следующие типы растр-тип матрицы: регулярная и стохастическая.

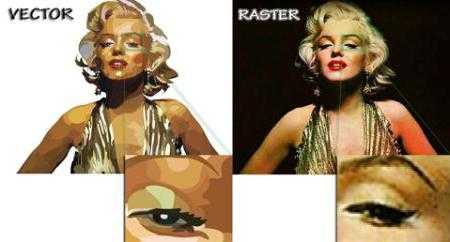
В отличие от растровых изображений с векторными
Помимо растра в векторный формат-это способ создания рисунка, в котором минимальные элементы изображения простых геометрических фигур: прямоугольников, овалов, окружностей, прямых и изогнутых линий. Файл векторной графики содержат математические формулы - параметры формы (диаметр, длина, ширина, цвет, цвет, контур), их расположение на полотне (X и Y) и положение относительно друг друга. Просто векторный рисунок для масштабирования и редактирования - нужно только изменить характеристики искомого объекта. Если вы увеличить или уменьшить качество изображения не меняется. Изображение в векторе не ограничивается прямоугольной фон, который может быть применен на верхней части друг друга. Оригинальный файл весит гораздо меньше, чем растровых.
С настолько много преимуществ, что растр можно сравнить с вектором? Изображения в этом формате трудно назвать реалистичными - они имеют небольшой рисунок отображается из-за того, что вы используете сплошные цвета и градиенты. Современные графические редакторы - Корел Дро, Адоб иллюстратор - может работать с сложных эффектов: тени, смешивая цвета, размытия, но возможности по обработке растровых изображений, это далеко. В векторном подготовить макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в различных форматах, а конверсия просто - вам нужно открыть файл в любом графическом редакторе, выберите пункт меню "Сохранить как" и желаемое расширение.
Гиф-это самый простой формат отображения. Он поддерживает прозрачность и эффекты анимации, немного веса, однако цвет его минимум — 256 цветов. В GIF легко хранить графиков, диаграмм.

Png использует сжатие без потерь и поддерживает прозрачность, гораздо больше цвета, чем гиф.
Формат TIFF используется для перевода из растра в вектор, так как этот формат не объединить слои в чертеже.
В формате JPEG-самый популярный формат используется для фотографий, сканированных изображений, изображений в интернет.
Как перевести из растра в векторный формат
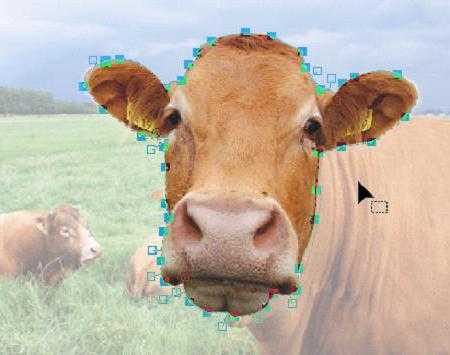
Необходимость преобразовать растровый рисунок в вектор происходит от дизайнеров в изготовлении макета, или если вы хотите увеличить изображение, отредактировать его без потери качества. Вектор передачи не является тривиальной задачей, так как многие эффекты не могут быть воспроизведены. Автоматическая трассировка качество фото значительно снижается: могут быть искажены цвета, теряются детали изображения. Это автоматически создает объекты из группы так же цветные точки, расположенные по контуру растрового изображения. Если шаблон сложный, созданные объекты могут быть много, и редактировать их легко. В автотрассировка доступен в Corel или Illustrator Дрю.

Изображение хорошего качества можно получить только вручную. Дизайнер рисует фигуру по контуру, и тени или объем создается путем наложения фигур разного размера и оттенка друг с другом. Самый простой способ, чтобы сделать это на графический планшет, стилус трассировку линии. Созданные вручную изображения в векторе стоят дорого и высоко ценятся.
... и наоборот
Растеризация - процесс, противоположный трассировки, когда векторный рисунок должны быть переведены в растр, например, чтобы дополнить свои сложные эффекты. Со всеми хорошими свойствами вектора исчезают, то есть результирующего изображения не могут быть масштабированы без потери качества. Поэтому, желательно сохранить исходный файл, при необходимости, увеличить или изменить картину.
Перед преобразованием в растр (преобразовать в растровые изображения), необходимо указать следующие параметры:

Поэтому, для корректной работы с изображениями, вы должны знать, что растровые и векторные. Растровое изображение состоит из множества пикселей, мельчайших графических элементов. Растр красочные, воспроизводит эффекты фото, даже анимация. Тем не менее, такие картины трудно масштабировать и изменять. Вектор, наоборот, это легко изменить путем изменения любого рисунка объекта; масштабирование качество остается прежним. Однако, тени, размытие, сложные градиенты и смешивать цвета сложно пройти. Растровое изображение будет отображаться в векторный формат и наоборот.